
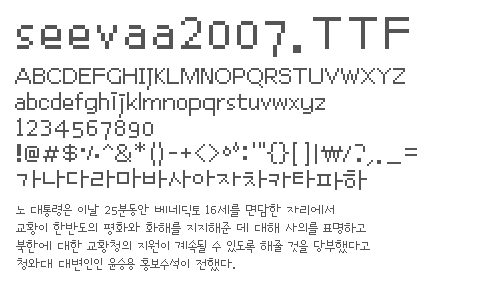
두번째로 만든 폰트입니다. *아직 이름을 정하지 못해서, 대충 seevaa2007.TTF로 저혼자만 쓰다가 그대로 'seevaa2007' 굳어졌습니다....
seevaa9체를 배포했었는데, 별로 단맛을 못봤습니다. 재배포는 흔한 것이고, 일례로 '산돌사과XX체'라며 카폐에 재배포하는 이도 있으니... 이럴 땐 배포라는 것이 짜증도 나고 후회가 되기도 합니다.
결론은 조금 신중해지는 것입니다. 다른 말로, 나만의 컨텐츠를 공유하기 앞서 어떤 규칙을 정해두는 것입니다. 폰트특성과 반응정도(선호도)에 따른 공유 범위와 조건, 가외성 대응방안 같은 것이 되겠지요.
하여, 현재 웹폰트(seevaa2007.eot)만 신청을 통해 나눠드리고 있으며 seevaa2007.ttf 파일은 배포하지 않습니다.
왜냐면, 아웃라인(백터) 폰트가 아니라 스크린픽셀(비트맵)에 맞춘 형태라 print용으로 적합하지 않고, gray scale이 없기 때문에 screen상에서도 양호하게 출력되는 크기가 한계가 있습니다. TTF의 활용용도가 크지 않다는 것이지요~ 제 생각으론 웹(일정크기로만 사용)에서 짧은 문장(간단한 댓글같은)에 그나마 최적이라는 생각입니다.
글씨는 위에 보이시는 그대로입니다. seevaa9체에 비해 글자크기도 큼지막하게 하고, 또박또박한 손글씨 느낌이 나게 만들었습니다.
브라우저가 IE라면 댓글입력폼 또는 방명록 입력폼에서 테스트 해보실 수 있습니다.
Font Creator 5.0으로 만들었고, 개인이 만든 것이기에 여러 부족한 점이 있을 겁니다.
제일 큰 것이 특수문자는 몇개밖에 못만들었습니다.(예, ☆★♡♥™) 그래서 예상치(만들지) 않는 문자는 '별표'나 '블랭크' 또는 '◁' 요렇게 출력될 수 있습니다. *특별히 사용빈도가 높다거나 추가를 원하시는 특수문자는 의견주시기 바랍니다. 추가해보도록 하지요.
당연히 기본서체보다 가독성이 떨어집니다. 이점에 대해서는 저도 인정합니다. 자칫 예쁘게 보일려다 가독성이 떨어지기 때문에, 읽는 이가 스트레스를 유발하기도 합니다. 덧붙여, 최근 많은 블로거들이 웹표준 논하고 파이어폭스를 사용하기에 웹폰트 적용은 유저(방문자)의 입장에서도 고려해야 될 것 같습니다.
위에서 언급했듯, 크기설정에 제한이 있습니다. 72dpi 12px 기준으로 만들었기 때문에 12px이외의 크기에서 깨져보입니다. 단, 24px, 36px, 48px...(9pt, 18pt, 27pt, 36pt...) 이런식으로 배수의 크기에서 비트맵형태로나마 양호하게 출력됩니다.
문단의 경우 위아래 폭이 좁을 때 특히 읽기 불편하므로, 웹폰트 적용시 적당히 늘려줍니다.
예) line-height:160%;
마지막으로 여러가지 문제점을 염두해두시고 사용하셨음 합니다. 웹폰트 적용방법에 대해 따로 적습니다. 아래 참고해보시기 바랍니다.
잘 활용하시길 바랍니다. ^-^;;
관련 링크,
웹폰트 신청 // http://seevaa.net/152
웹폰트 적용방법 // http://seevaa.net/145
네이트온 글꼴매니저 // http://seevaa.net/134
네이버카페 폰트공작소 // http://cafe.naver.com/font1/11930
다양한 무료웹폰트 미리보기 // http://cafe.naver.com/font1/11274
Font Creator // http://www.high-logic.com/download.html
'Fonts' 카테고리의 다른 글
| 웹폰트, 원하시면 드립니다. (605) | 2007.03.27 |
|---|---|
| 영문폰트 - misprintedtype.com (6) | 2007.03.19 |
| 웹폰트 - seevaa9.TTF (28) | 2007.02.16 |
Recent Comments